วันนี้ช่วยให้หลายบล็อกและเว็บมาสเตอร์ที่จะมีส่วนร่วมของผู้อ่านและผู้เข้าชมของพวกเขากับบล็อกหรือเว็บไซต์ของพวกเขา เนื่องจากคนรู้สึกสะดวกสบายและเพลิดเพลินไปกับสังคมทั่วโลกที่Facebookเช่นเดียวกับในหลายกระทู้ที่เราได้พูดคุยเกี่ยวกับประโยชน์ต่างๆFacebook วิดเจ็ตที่เป็นFacebookจะได้รับความนิยมวันโดยวันที่อย่างรวดเร็วทำให้นักพัฒนาได้กลายเป็นที่ใช้งานมากขึ้นในการสร้างอุปกรณ์ที่แตกต่างกันภายใต้ แพลตฟอร์มสังคมนี้ วันนี้ในการกวดวิชานี้เราจะไปร่วมกับคุณอีกWidget Facebookซึ่งถูกสร้างขึ้นจากjQuery
วิธีการติดตั้ง jQuery Facebook Likebox ป๊อปอัพที่มีการสมัครสมาชิกใน Blogger?
1 เข้าสู่ระบบเพื่อของคุณแผงควบคุม Blogger
2 ไปเค้าโครง> เพิ่ม Gadget
3 ใน"เพิ่ม Gadget"หน้าต่างให้เลือก"HTML / JavaScript"จากรายการ
4 ใน"HTML / JavaScript"หน้าต่างเพิ่มรหัสต่อไปนี้:
-
<style>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpg0RoN3ndZjEbg-hifgo7U9RfJk3bGoOoIdomaP1PBD3HH44Ye3lUKSsxwOSFH1mqH20aFlVRq1PYrGCM0fFn2dQ4ZWpy2wAh1BeaSvKZb9bJUwKzZyQY29X7uNoZzsuW5cWiZk6TjzI/s400/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpg0RoN3ndZjEbg-hifgo7U9RfJk3bGoOoIdomaP1PBD3HH44Ye3lUKSsxwOSFH1mqH20aFlVRq1PYrGCM0fFn2dQ4ZWpy2wAh1BeaSvKZb9bJUwKzZyQY29X7uNoZzsuW5cWiZk6TjzI/s400/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzgij2YznEt7AI1o4TgkjZkrPQiTfMZF_EQcss7CRjSsiqzQU8tznYbbcVO8oBzdjsK-DVuR0xNNvpPrB0BSXn0aGCf1cMXeWgM4pyR7_U7A0hrFY4vkmLg2pmufcVBkM0KSaN1O16yxY/s400/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj57Vo731aT8n0J5JjbOmy8vv9K7HpWPzK3asHFKc2nwejgSwwcD11MlMlYzMZwH7T7y7vvMqAf9Y4bMfFgVOrKCqdieOMBoUa_4iz2SSE-vFBvvF1zgpITntxGGq0MmIjYb23X2vAWSrk/s400/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKK6ml-mxeIBeKG4T1hfeJT13yCCB-C3eaKiBbYkSGPMm3ZKgMjrv6pj22kIGKv5tZGH2MvXwrmBFWAvfUq1u0bEPFwevCTDgxnWkj8dPIOvHlg6VuitQLxC1yjExOJTExeUtrGlsR5vc/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #F66303;
font-size: 18px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
.box-title1 {
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
margin: 10px 0;
}
.enteryouremail{
background: #fff !important;
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #a19999; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px;
}
.submitbutton{
background:#F66303;
border: 1px solid #F66303;
text-shadow: 1px 1px 1px #333;
box-shadow: 3px 3px 3px #666;
font:bold 12px Arial, sans-serif;
color: #fff;
height: 25px;
padding: 0 12px 0 12px;
margin: 0 0 0 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
cursor:pointer;}
</style>
<script src="http://downloads.mybloggertricks.com/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
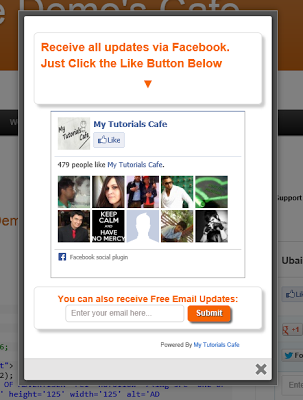
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fmytutorialscafeteria&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:258px;" allowtransparency="true"></iframe>
</center>
<div class="box-title1 ">
<center>
<h3 style="color:#F66303;">You can also receive Free Email Updates:</h3>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=MyTutorialsCafe', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input gtbfieldid="10" class="enteryouremail" name="email" value="Enter your email here..." onblur="if (this.value == '') {this.value = 'Enter your email here...';}" onfocus="if (this.value == 'Enter your email here...') {this.value = '';}" type="text" /><input value="MyTutorialsCafe" name="uri" type="hidden" /><input value="Submit" class="submitbutton" type="submit" /></form>
</center>
</div>
</div>
</div>
การแก้ไข.
A.เปลี่ยนข้อความสีเขียวเน้นไปที่สิ่งที่คุณต้องการ คุณสามารถปล่อยให้มันเป็นค่าเริ่มต้น
บี * 30 คือค่าที่ทำให้ป๊อปอัพเหมือนกล่องจะปรากฏขึ้นหลังจากช่วงเวลาที่แน่นอน
- ถ้าคุณต้องการที่จะแสดงป๊อปอัพเหมือนกล่องปรากฏขึ้นหลังจากที่เมื่อสัปดาห์ที่แล้วตั้ง30ถึง7หรือถ้าคุณต้องการให้ปรากฏในชีวิตประจำวันแล้วตั้ง30ที่1และถ้าคุณต้องการให้ปรากฏในแต่ละครั้งการเข้าชมของผู้เข้าชมแล้วตั้ง30ที่จะ0หรือลบ ค่านี้
C. แทนที่"mytutorialscafeteria"ของคุณเองด้วยชื่อผู้ใช้ facebook ของ
D. แทนที่สองครั้ง"MyTutorialsCafe"กับชื่ออาหาร
5 คลิกที่บันทึกการลากและวางเครื่องมือที่สิ้นสุดในแถบด้านข้างของคุณหลังจากที่วิดเจ็ตทั้งหมด
6 คลิก"บันทึกการจัด" ปุ่มสีส้มที่ด้านบนและคุณจะทำทั้งหมด
ที่มันรีเฟรชบล็อกของคุณให้ดู " jQuery Facebook Likebox ป๊อปอัพที่มีการสมัครสมาชิก "
เครดิตภาพและบทความ>>http://www.mytutorialscafe.com/2013/08/jQuery-Facebook-Likebox-Popup-With-Subscription-Box.html


0 ความคิดเห็น :
แสดงความคิดเห็น